A استعراض الملك: أعتقد أن الجميع التطبيق، وكلاهما الكراهية الانتظار. مما يسمح للمستخدمين الانتظار عندما يكون هناك تجربة أفضل، وليس بسبب نفاد الصبر مغلقة، المصممين يعتقدون الكثير من الطرق. AppSo (مايكرو الإشارة appsolution) حصة هذه المادة سوف أعرض لكم ل.
التطبيق الهاتف لتكون ناجحة، يعتمد على عدد من العوامل، كان العامل الأهم بلا شك تجربة المستخدم. السوق أكثر نجاحا تجربة المستخدم التطبيق هو جيد جدا. على المحمول تصميم تجربة المستخدم العميل، وأفضل الممارسات لمتابعة هو صوت من هذه الخطوة، ولكن تصميم كامل لخلق بيئة تشعر بالقلق، لكنه يشعر بالارتياح للتخلي عن بعض من عناصر التصميم تعتبر أيضا لا لزوم لها دون عناء.
ومع ذلك، من حيث التصميم، السماح للتجربة المستخدم شعور جيد ويسمح للمستخدمين تجربة الفرق خائفة الثناء لا نهاية لها، لا يزال يكمن في مستوى التفاصيل على العناصر الصغيرة (تفاصيل صغيرة) تصاميم.
بعد قراءة هذا المقال، سوف نفهم لماذا هذه العناصر الصغيرة كما يحمل حكمة عظيمة، لماذا وغيرها من عناصر التصميم الأساسية لا تقل أهمية. وبالإضافة إلى ذلك، سوف نفهم كيف تساعد هذه العناصر صغيرة نجاح التطبيق المحمول.
صفحة البداية
عندما يفتح المستخدم التطبيق، لا أحد على استعداد لتأخذ من الوقت للانتظار. ومع ذلك، إذا المرحلة الأولى لبدء تستغرق وقتا طويلا جدا، لا بأي شكل من الأشكال الأمثل، ثم كيف نفعل ذلك؟ هذا فقط مما يسمح للمستخدمين الانتظار.
إذا كان المستخدم يريد حقا أن ننتظر، يجب أن تجد جذبهم الأسلوب. يمكن بدء تصميم الصفحة حل هذه المشكلة، ومن خلال هذه العناصر بسيطة ولكنها مهمة للنجاح لجذب المستخدمين.

المصدر: متعدد الأنماط المحمول
وفيما يلي نصائح تصميم صفحة البداية:
1) إنشاء وقت أسرع تحميل وتشتيت
ينصح جوجل وأبل لتمكين الصفحة، من خلال إنشاء أسرع وقت التحميل لتحسين تجربة المستخدم. يتم تشغيل بداية العطاء الصفحة ردود فعل المستخدمين مباشرة إلى إعلام التطبيق على وفي حالة تحميل.
لضمان أن المستخدمين لن تشعر بالتعب في عملية الانتظار، تحتاج أيضا إلى إضافة بعض في صفحة البداية تشتت عناصر : عناصر مثل عناصر غير متوقعة مضحك، أو في أي وقت طويل لجذب انتباه المستخدم كعناصر الممكنة لترك ما يكفي من الوقت لتحميل التطبيق.

المصدر: Cuberto
2) تعيين شريط التقدم
إذا التطبيق لديه أكثر من عشر ثوان الأولية مرحلة البدء، أن تنظر في استخدام شريط تقدم لعرض عملية التحميل. أفضل من لا شيء، مع شريط التقدم، وبعد ذلك سوف لن تضطر الى الانتظار لفترة أطول من الانتظار إلى أجل غير مسمى. ولذلك، يجب أن توضح للمستخدمين ما تحتاج إلى الانتظار لفترة طويلة.

تقدم شريط لإظهار التكامل عملية التحميل وأكثر طبيعية. المصدر: دي مارتن
وضع فارغة
بشكل عام، محبوبا من قبل المستخدمين من تصميم واجهة واجهة العناصر بدقة الانبعاثات، تبدو أكثر راحة. حيث واجهة المستخدم في حاجة المزيد من العمليات، وكيفية تصميم ذلك؟ هنا الحديث الرئيسي وضع فارغة . تصميم الدولة فارغة مهمة جدا، على الرغم من أن الدولة فارغة ليست سوى مرحلة مؤقتة، ولكنها أيضا التطبيق جزءا لا غنى عنه وبالنسبة للمستخدمين مفيدة جدا .
مصممة ليس فقط لدولة فارغة واجهة نظرة على نحو أفضل. وبالإضافة إلى محتوى الشاشة القادمة للمستخدمين إشعار الدولة فارغة يمكن أن تستخدم أن يتم تسجيل طريقة (التطبيق العرض وتظهر أنها يمكن أن تساعد المستخدمين القيام به)، ولكن أيضا للمستخدمين المساعد (وخصوصا عندما تظهر الشاشة رسالة خطأ).
في كلتا الحالتين، وتريد لتنفيذ العملية في أقرب وقت ممكن حتى أن واجهة المستخدم لم يعد البقاء في الدولة فارغة.
ما يلي هو حالة فارغة تصميم بعض النصائح:
1) مصممة لأول مرة للمستخدمين تسجيل الدخول الدولة فارغة.
تذكر، لا بد لنا إيلاء الاهتمام دخوله أول تجربة المستخدم. عندما صمم للدولة فارغة، تصميم بسيطة بقدر الإمكان . يجب على المستخدمين دفع الانتباه إلى الأهداف الرئيسية وتعظيم يستند التصميم على التفاعلات - رسالة واضحة ، الصورة الصحيحة و تشغيل زر يكفي .

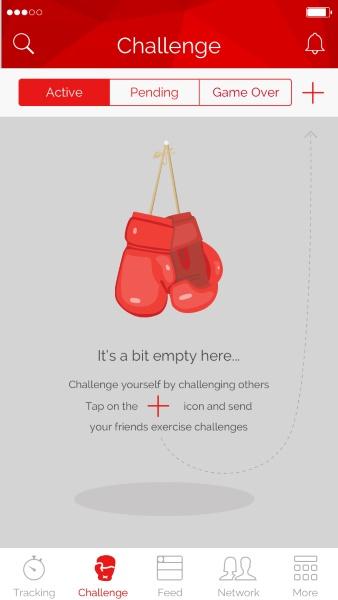
Khaylo تجريب هو مثال على تصميم المناسب الدولة فارغة. لماذا الدولة فارغة إعلام المستخدم من هذه الواجهة (لأن لديهم لا لتحدي أي صديق)، ولكن أيضا لإعلام المستخدم كيفية حل هذه المشكلة (اضغط على زر "+"). المصدر: emptystat.es
2) رسالة خطأ.
إذا كان نظام التشغيل أو خطأ المستخدم نظرا لقيام دولة فارغة، يجب أن توازن العلاقة بين "ودية" و "فائدة".
متأنق نوصي بإضافة بعض الفكاهة إلى الإحباط تخفيف لأن المستخدمين تتلقى رسالة الخطأ التي تم إنشاؤها ولكن الأهم من ذلك هو السماح للمستخدم معرفة بوضوح كيفية حل المشكلة خاطئة.

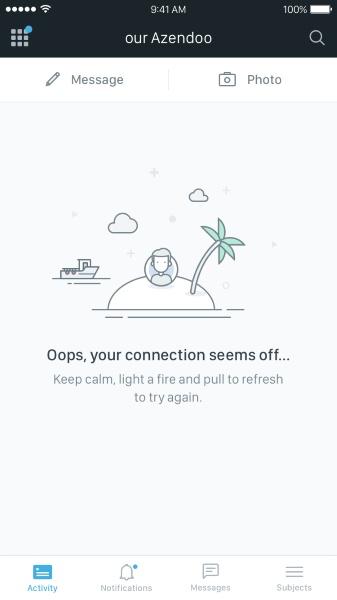
فقدت الاتصال، تماما كما كنت على جزيرة صحراوية في؟ اعتماد Azendoo المشورة، والهدوء البقاء، المشاعل المضاءة، والاستمرار في تحديث. المصدر: emptystat.es
الشاشة الإطار
عادة نحن لا نضع مختلفة سرعة التحميل على محتوى واجهة نفسه - ونحن نعتقد أنها كانت في حالة تحميل (أو على الأقل التحميل السريع جدا). وذلك في ظل الظروف العادية، فإننا لن أشارك في تصميم يتيح للمستخدمين الانتظار محتوى عنصر غير مريح تحميلها.
ولكن لا أحد يمكن أن يضمن سرعة الشبكة، وقت التشغيل قد يستغرق وقتا أطول مما كان متوقعا، وخصوصا عندما محملة بكميات كبيرة من المحتوى (مثل الصور) ل. إذا لم نتمكن من تقليل المحتوى، فعلى الأقل السماح للمستخدم الانتظار بشكل مريح.
باستخدام مربع المعلومات المؤقت مثل شاشة الإطار والنائبة الصورة، يمكنك الاستمرار إلى حد كبير للاحتفاظ المستخدمين. مقارنة مع صورة "تحميل"، وشاشة إطار تمكن المستخدمين من التكهن محتويات سوف تظهر الشاشة التالية، مع تقليل الحمل المعرفي.
ما يلي هو إطار يهدف إلى فحص بعض النصائح:
1) لا يحتاج شاشة إطار لافتة للنظر.
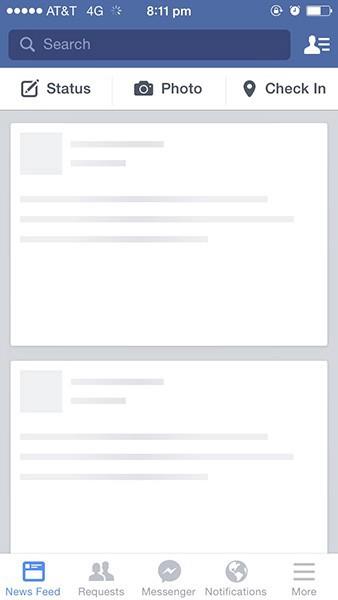
تحتاج فقط لتسليط الضوء على المعلومات اللازمة، مثل جزء من هيكلها. الفيسبوك نائبا الرمادي هو مثال جيد - فإنه يستخدم المحتوى عنصر القالب عند تحميل الصفحة، مما يسمح للمستخدمين أن يكون على دراية الهيكل العام للمحتوى تحميل. ملاحظة الفرق في إطار الشاشة واستخدامها في إطار الصورة ليست واضحة.

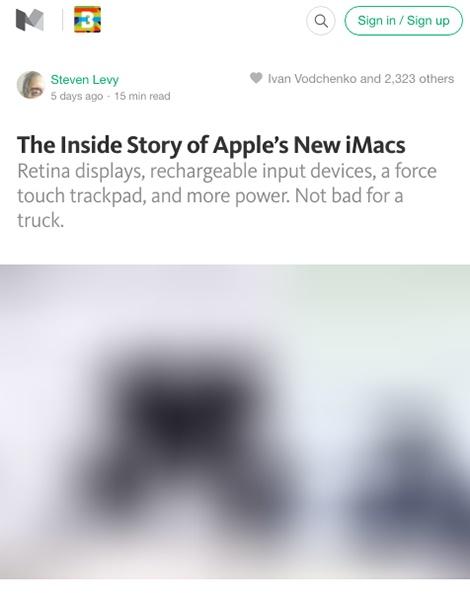
2) تحميل من صورة قد تكون نائبا، واللون نائبا التعبئة لاستخدام صورة شخصية ملونة الرئيسية ليتم تحميلها. متوسطة هناك تأثير جيد جدا تحميل الصور. أولا، FIG تحميل طمس صغيرة، ثم التبديل لمسح FIG كبير.

قبل التصوير الصورة النهائية، يمكنك ان ترى عدم وضوح الصور لها النائبة شغلها. المصدر: jmperezperez
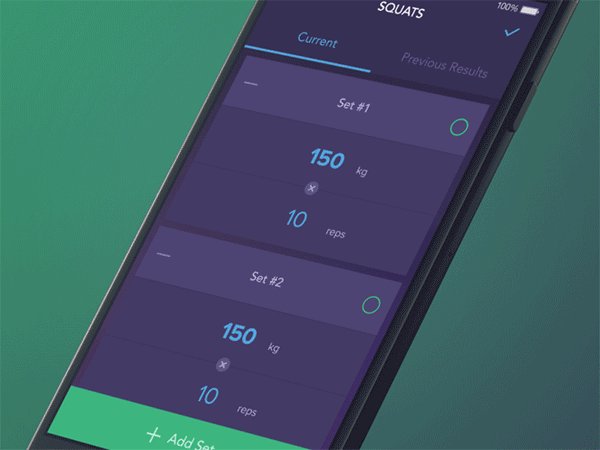
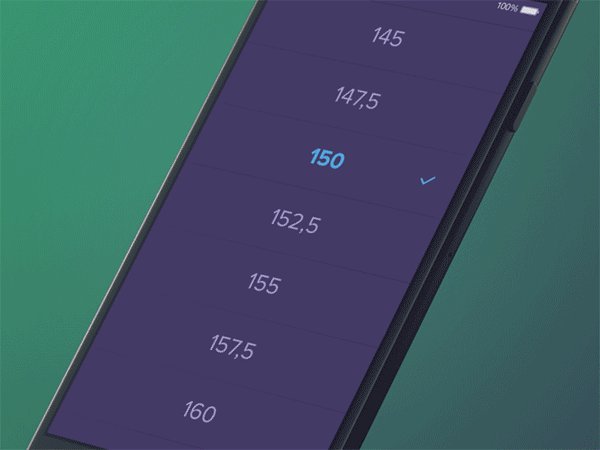
الرسوم المتحركة تعليقات
سوف تصميم التفاعل ودية توفير التغذية المرتدة. في العالم المادي، كائنات مثل تفاعلات المستخدم سيوفر زر ردود الفعل. تعليقات المستخدمين يمكن أن نتوقع أيضا عنصر مماثل من التطبيق. ردود الفعل البصري بحيث يمكن للمستخدمين الشعور بالسيطرة .
- ويظهر نتيجة أي تفاعل، تصور، اضحة وضوح الشمس.
- فإنه يطالب بها لنجاح المستخدم (أو التطبيق) أو الفشل في أداء هذه المهمة.
الرسوم المتحركة حظة ردود الفعل يجب أن تنقل المعلومات للمستخدم من أجل توفير الوقت، ولكن أيضا لا تسمح للمستخدمين الملل أو الهاء. ردود الفعل هو الأكثر متحركة في الحقل بدوره :

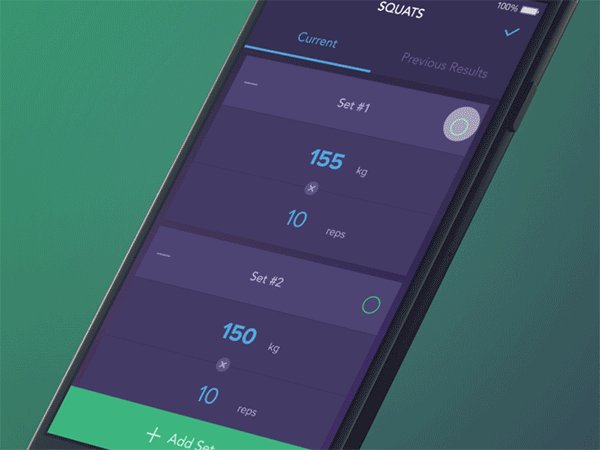
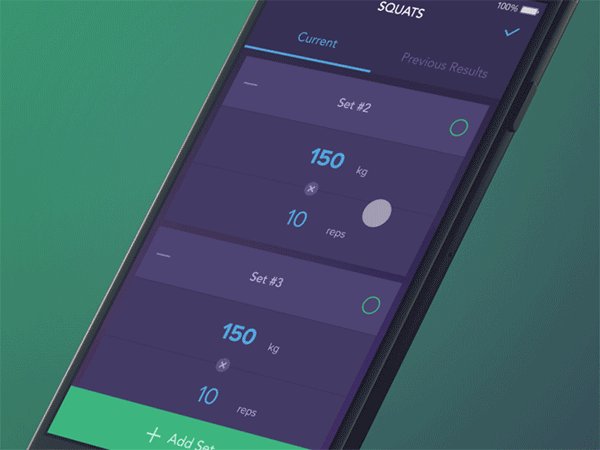
عندما يقوم المستخدم بالنقر / التنصت عملية الزناد ردود الفعل الرسوم المتحركة، وهم يعرفون على الفور أن تم تنفيذ العملية. المصدر: ريان دافي

عندما يقوم المستخدم عند التحقق من مربع تشير إلى أن المهمة قد اكتملت بما في ذلك حجم بطاقة عمل أصغر، واللون يصبح أخضر. المصدر: فيتالي Rubtsov
إذا كان استخدام الرسوم المتحركة ليست مجرد لسير العمل العادي، ثم هذا التطبيق سوف تكون قادرة على جانب المفضلة للمستخدم.
وفيما يلي ردود فعل الرسوم المتحركة تصميم بعض النصائح:
ردود الفعل الرسوم المتحركة على الصمود فترة طويلة تجربة المستخدم. تبدأ الأمور أكثر إثارة للاهتمام بعد 100 ربما لجعل الناس تعبت.

المصدر: راشيل نابورس
الرسوم المتحركة يمكن تشتيت لتجاهل وقتا طويلا لتحميل.

المصدر: xjw
الرسوم المتحركة يمكن حقا جعل تجربة المستخدم ودية وإغلاقه.

المصدر: Tubik
خاتمة
عملية التصميم لتوخي الحذر. التطبيق كل عنصر صغير من واجهة المستخدم تستحق من الاهتمام، لأن تجربة المستخدم الذي هو كل العناصر الغرامة معا في وئام. لذلك، من البداية الى النهاية لتحسين تصميم واجهة المستخدم يجعل للمستخدمين تجربة الثناء لا نهاية لها خائفة منه.
شكرا لك!
الكاتب نيك بابيتش، مهندس البرمجيات، UI والاهتمام UX.
الترجمة Jorri
هذه المقالة مترجمة ليتل بيغ تفاصيل لهاتفك الجوال التطبيقات، فإن مؤلف ترجمة معتمدة.
الشكل مشكلة الهيروين من الأفكار محطة بارد
هذه المادة تجعل الهاتف أسهل للاستخدام من قبل ترجمة AppSo المنتجة، والاهتمام appsolution إشارة صغيرة، والرد التطبيق "فارغ" لرؤية صفحات فارغة المتواضع، وكيفية مفاجأة لنا.